リスティング広告の費用はどう決める?相場と予算の考え方
2021年4月27日
東証スタンダード上場企業のジオコードが運営!
Web広告がまるっと解るWebマガジン
更新日:2022年 08月 26日
 Yahoo!タグマネージャー(YTM)のメリットと使い方
Yahoo!タグマネージャー(YTM)のメリットと使い方
みなさまはタグマネジメントサービスを利用されていますか?
CV(コンバージョン)タグやリターゲティング用のタグを、個別にウェブサイトに設置していたりしませんか?
タグマネジメントサービスを使うことで、タグの管理がとても簡単かつスピーディーになります。
今回はそんな便利なタグマネジメントサービスの中から、Yahoo!タグマネージャー(YTM)についてご紹介いたします。
株式会社ジオコードは国内で取り扱える殆どの広告を取り扱っており、受賞実績も多数。
YTM活用法や、Web広告運用について、どんなことでも気兼ねなくご相談ください。
YTMはさまざまなタグを一元管理できるタグマネジメントサービスです。
共通のタグをウェブページへ埋め込むだけで複数のタグ管理を簡単に行うことができ、タグの導入・運用負荷の削減が実現可能です。
また、個別にタグを管理していると各ページの修正が発生した際にかなりの工数がかかります。
タグが増えることによってウェブページの読み込み速度の低下にもつながってしまいます。
YTMを使用することでページごとの修正が不要になり、YTMの管理画面上でタグの追加・削除が行えるようになります。
読み込むタグも1つになるので、ウェブページの読み込み速度にも影響を与えにくくなります。
他のメリットとしては
といった点が挙げられます。

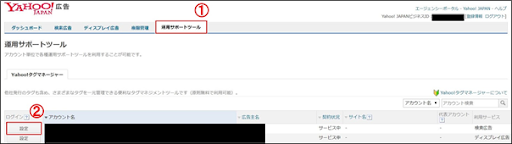
1.Yahoo!広告にログイン
2.上部メニューより「運用サポートツール」をクリック
3.表示されたアカウントのうち対象のものの左側にある「設定」をクリック
※検索・ディスプレイの両方で運用している場合、2つ表示されますが、同一ドメインであれば一方でOK。
※ドメインの異なる場合(以下のいずれかが必要)
・ドメインごとに別途YTMの開設を行う
・開設しなかった方のドメインのサイトIDをYTMのタグ内に追加で記載
4.同意するにチェックを付けて「規約に同意してサイト選択へ」をクリック
5.「サイト名」「確認用URL」を入力し、「設定してアカウント一覧へ」をクリック
以上でYTMのアカウント作成は終了です。アカウントの左側にあった「設定」のボタンが「設定中」となっているはずです。
5分ほどで「設定中」から「ログイン」に表示が変わり、ログインボタンをクリックするとYTMの管理画面へ遷移します。
管理画面にログインができたところで、まずは下準備からはじめていきましょう。
設定する予定の媒体(Yahoo!広告、Google広告、Facebook広告・・・など)でYTMに設定するためのCVタグやリターゲティングタグを事前に発行しておきましょう。
※各媒体によってタグの発行方法が異なりますので、詳細は各媒体のヘルプページをご参照ください。
ページとは、各媒体のタグをどのURLで動作させるかをYTMに指示するための必須な設定です。ページが無い状態でタグを設定した場合、YTMはタグの動作を判断できないため、タグは動きません。
そのため、
のように、各々タグを作動させたいページURLを事前に登録し、タグと紐付けする必要があります。
それでは、実際に主なページの設定方法をご紹介いたします。
今回は上記2点を例に挙げましょう。
2. 「ページの追加」をクリック
3. 各ページの作成フェーズに移行
※今回は、リターゲティングで使用する「全ページ」と、CVの計測に使用する「CV完了ページ」を作っていきます。

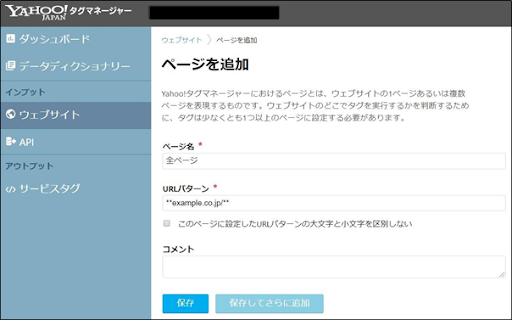
4. 必須項目の「ページ名」と「URLパターン」を入力
あれ?これなら「**」だけで良いんじゃないの?と思った方もいらっしゃると思います。
「**」だけで指定すると、万が一計測したくないページにもタグを設置してしまった場合に計測の対象に含まれてしまいます。少しでもリスクを減らすためにもドメインは指定する方がベストです。
5. 間違いがないことを確認し「保存」を押してページの設定は完了
6. 続けて他のページも作成する場合は「保存してさらに追加」をクリック

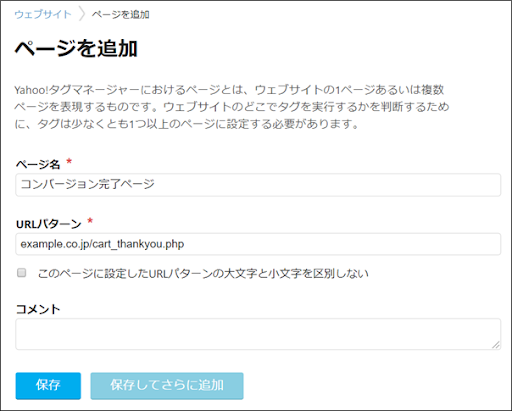
次はCV完了ページの設定方法です。手順はリターゲティングタグと同様です。
違いは3の手順における「URLパターン」の部分です。
こちらは基本的には購入や申し込みの完了後に表示されるページ(いわゆるサンクスページ)のURLを入力すれば問題ありません。
URLを入力する際はプロトコル(https://やhttp://)を抜いた形式で入力しましょう。
これにより「http://」と「https://」の両方を計測対象とするため、計測が漏れるリスクを減らすことができます。
ただし例外もあります。完了ページのURLがユーザーや商品ごとに変動する「?=」付きのパラメーターが付与されていた場合です。
URLが「https://example.co.jp/cart_thankyou.php?=XXXX&000&%…」となるため、上記の設定では計測ができない可能性があります。
このような場合は以下のように設定することも可能です。
先ほどのワイルドカード「**」を利用して上記のようにURLが変動する部分をどのような文字列でも認識してあげるようにするか、
上記のように正規表現を使用することで、完了ページのURLが動的に変動した際の計測漏れのリスクを減らすことができます。正規表現に詳しい方であればこちらの方法をおすすめします。
詳しい理由については省かせていただきますが、一言で表現すると正規表現の方がより詳細な設定をできることが多いためだと私は考えています。
ただし、正規表現を使用してもワイルドカードを使用した場合より計測漏れのリスクが減るわけでは無いため、どちらの方法でも問題はありません。
ページの設定はこれで完了です。次からは各媒体のタグの設定を説明いたします。
1.左側のメニューから「サービスタグ」を選択
2.「サービスタグを追加」をクリック
3.「コンバージョン測定タグ(JavaScript)」を選択
※「Yahoo!」と入れるとYahoo!関連のタグが表示されスムーズに見つけられます。
ここでは検索広告を例に説明します。
4.「サービスタグ名」「コンバージョンID」「コンバージョンラベル」を入力
5.「サービスタグを保存」をクリック
6.CVを測定するページの「未設定」をクリック
※「設定済み」に変更されることを確認
7.問題がないことを確認し、「保存して次へ」をクリック
8.サービスタグの詳細画面右上のステータス設定ボタンを「有効」に変更。
※初期は「プレビュー」と表示されていると思います。
コンバージョンタグと「サービスタグを追加」までは同じ手順のため、説明は割愛します。
「サービスタグを追加」をクリック後、「サイトリターゲティングタグ(JavaScript)」を選択。
※「Yahoo!」と入れるとYahoo!関連のタグが表示されます。
ここでは検索広告を例に説明します。
「サービスタグ名」「リターゲティングID」を入力し、「サービスタグを保存」をクリック
設定したいページの「未設定」をクリックし、「設定済み」となることを確認し、問題なければ「保存して次へ」をクリック。
この後はコンバージョンタグと同様にサービスタグの詳細画面に遷移するので、画面右上の「プレビュー」を「有効」に変更して設定完了です。
Google広告のCVタグを設定する場合、以下2つのタグを対象のページに設置する必要があります。
また、このタグが①→②の順番で実行される必要があるため、その設定方法を下記で説明します。
「サービスタグを追加」をクリック後、「スマートカスタムタグを追加」を選択。
※スマートカスタムタグは、サービスタグの一覧にないタグを配信する場合に利用します。
「サービスタグ名」を入力し、Google広告で発行したgtagとイベントスニペットを下部の「タグコード」に貼り付けます。
その後、「サービスタグを保存」をクリックします。
設定したいページの「未設定」をクリックし、「設定済み」となったことを確認。
保存後はサービスタグの詳細画面に遷移するので、画面右上の「プレビュー」を「有効」に変更して設定は完了です。
(注)Google広告ではリマーケティングと呼びますが、今回はリターゲティングで統一します
Google広告のリターゲティングはCVタグで設定したgtagが設置されていればOKです。
そのため、リターゲティングを設定したいページにgtagを設定していきます。
「スマートカスタムタグを追加」まではCVタグと同様の手順のため割愛します。
スマートカスタムタグの作成画面に遷移後、「サービスタグ名」を入力し、Google広告で発行したgtagを「タグコード」欄に貼り付けます。その後、「サービスタグを保存」をクリックします。
設定したいページの「未設定」をクリックし「設定済み」となっていることを確認。
問題なければ「保存して次へ」をクリック。
この後はCVタグと同様にサービスタグの詳細画面に遷移するので、画面右上の「プレビュー」を「有効」に変更して設定完了です。
Facebook pixelは、Facebook広告でのCV計測やリターゲティングに使用するタグのことです。Facebook広告を配信する際は設定を行いましょう。
「サービスタグを追加」から「Facebook pixel」と検索し、「Custom Audiences PageView (JavaScript)」を選択します。
「サービスタグ名」、Facebook広告で発行した「Pixel ID」を入力。
その後、「サービスタグを保存」をクリックします。
※Facebook pixelのソース内に「fbq(‘track’, ‘PageView’);」というコードが含まれている際は、「Select to fire PageView」に必ずチェックを付けてください。
ここまで設定したら、他の媒体と同じようにタグを「有効」にするだけです。
しかし、このままではFacebook広告はCV計測やリターゲティングはできません。
CVやリターゲティングの設定を行うにはFacebook広告の管理画面(ビジネスマネージャー)上で設定を行う必要があります。詳しくはFacebookのヘルプページをご参照ください。
カスタムコンバージョンについて – Meta for Business
導入までは少し手間がかかりますが、一度導入できれば大きな工数削減につながります。
工数削減だけではなくサイトの改修などでタグが1つだけ消されてしまった!などといったリスクも最小限に留めることが可能です。
また、新たに広告媒体を増やす際も、エンジニアに頼まずともYTMの管理画面上で設定が完結するなど、利点がたくさんあります。
YTMを使用してPDCAを迅速に回し、ビジネスをどんどん加速させましょう。
株式会社ジオコードは国内で取り扱える殆どの広告を取り扱っており、受賞実績も多数。
YTM活用法や、Web広告運用について、どんなことでも気兼ねなくご相談ください。